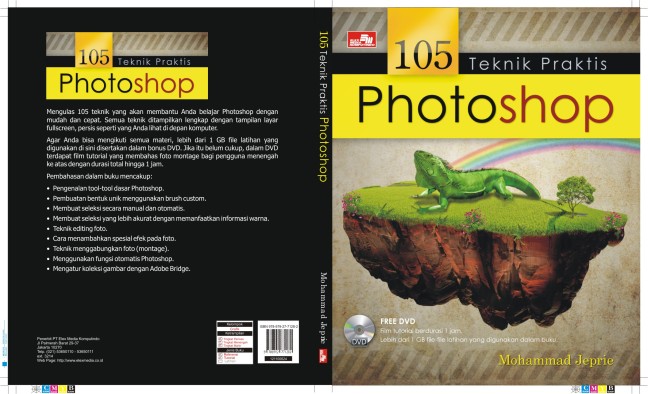
Cover Buku Photoshop
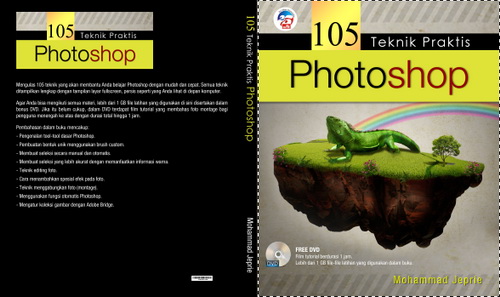
Tutorial kali ini akan memperlihatkan cara pembuatan cover buku terbaru saya, 105 Teknik Praktis Photoshop. Cover buku ini didesain oleh Setiawan, desainer cover dari Elex dengan fokus utama pada salah satu gambar buatan saya. Saya menganggapnya sangat menarik, eye-catching, sehingga perlu ditunjukkan proses pembuatannya di sini.
Preview
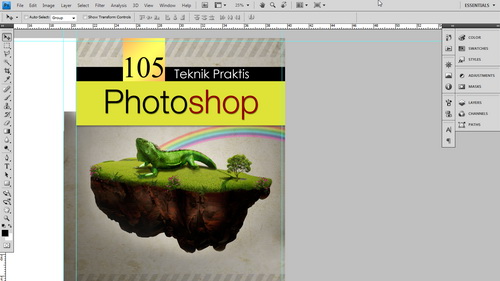
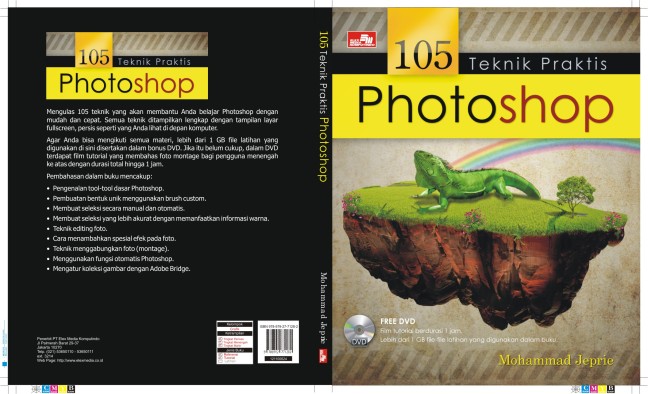
Sebelum memulai tutorial ini, silakan lihat dulu gambar yang akan kita hasilkan di bawah.


Tutorial
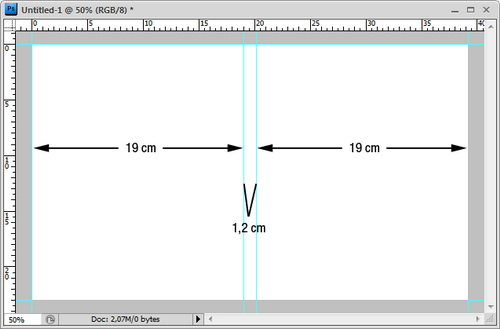
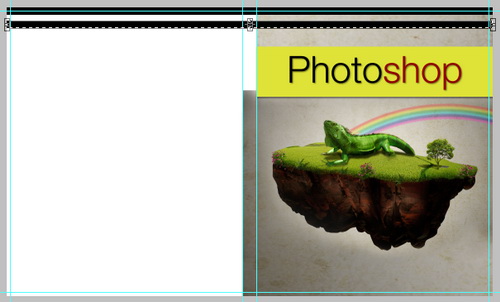
Langkah 1: Menyiapkan Kanvas dan Guide.
Ukuran buku ini 19×23 cm dengan ketebalan 1,2 cm. Jadi, mulai dengan membuat file baru dengan panjang 19+1,2+19 cm dan lebar 19 cm. Gunakan resolusi 300 dpi karena memang bertujuan untuk dicetak. Buka ruler dengan menekan ctrl+R. Klik ruler dan geser ke tengah gambar untuk membagi cover depan, cover belakang, dan tengah buku.

Langkah 2
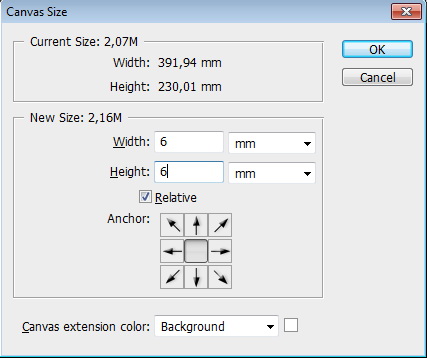
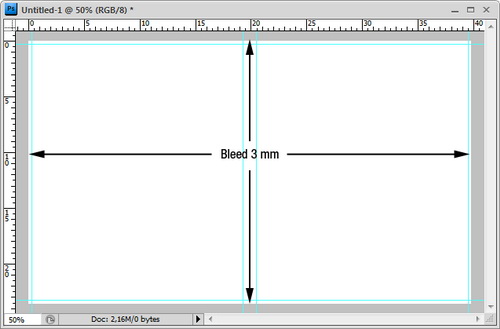
Untuk batas aman, kita akan menambahkan bleed 3 mm pada cover. Bleed tidak akan terlihat di print final, bagian ini akan dipotong. Untuk melakukan ini, klik Image > Canvas Size, beri Width dan Height 6 mm.


Langkah 3: Manambahkan Gambar di Cover Depan
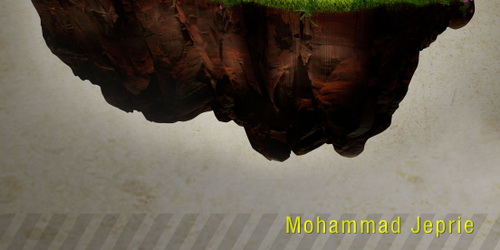
Buku ini disertai dengan video tutorial yang memperlihatkan cara pembuatan gambar Land of The Giant. Saya menganggap video tutorial ini nilai tambah yang cukup bagus sehingga saya minta bagian cover depan diisi dengan gambar itu. Ambil gambar Land of The Giant lalu paste ke atas gambar. Atur ukuran gambar hingga muat seluruhnya.

Langkah 4
Ada sedikit masalah di sini. Gambar tidak cukup untuk memenuhi seluruh cover. Solusinya adalah dengan mengambil gambar yang sama, simpan di bawah gambar. Atur posisinya agar bagian yang bersesuaian berada di posisi yang sesuai.

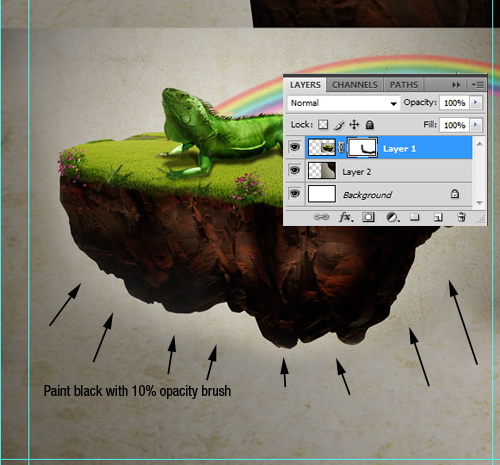
Langkah 5
Tambahkan layer mask lalu ubah warna depan ke hitam. Lukis sisi luar gambar dengan brush lembut beropacity 10%. Lakukan hingga gambar ini membaur dengan gambar di bawahnya. Ulangi langkah ini pada gambar di atas.

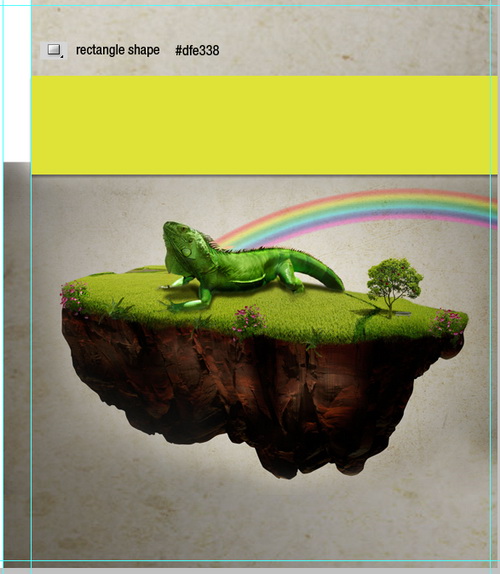
Langkah 6: Menambahkan Judul 1
Dengan tool rectangle, buat shape memotong di bagian atas dengan warna #dfe338.

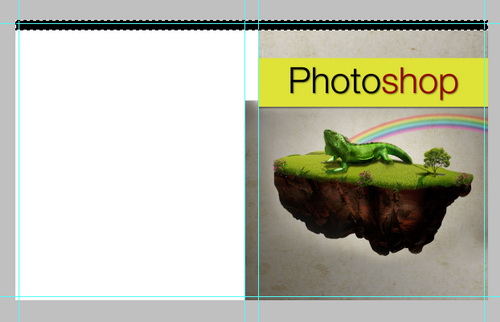
Langkah 7
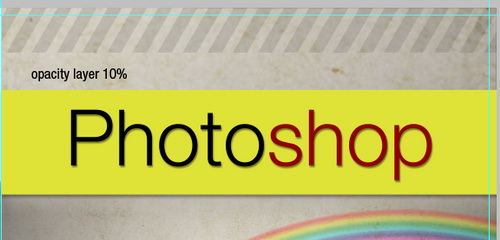
Beri drop shadow pada shape rectangle. Tambahkan tulisan Photoshop di atasnya, di sini saya menggunakan font Helvetica. Agar terlihat lebih menarik, gunakan dua warna pada teks. Hitam untuk “Photo” dan merah tua untuk “shop”.

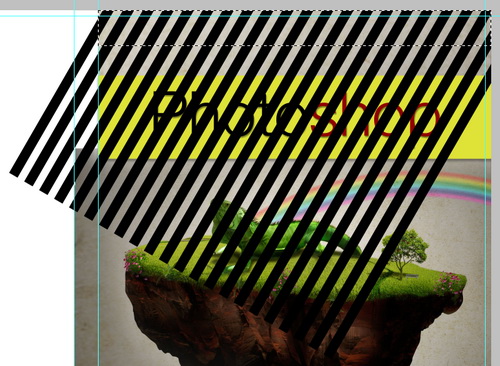
Langkah 8: Membuat Garis Scanline
Buat layer baru. Buat seleksi persegi memanjang dan isi dengan hitam.

Langkah 9
Masih dalam keadaan terpilih tekan ctrl+alt+T lalu tekan panah bawah beberapa kali untuk menduplikasi garis.

Langkah 10
Sekarang tekan ctrl+alt+shift+T berulang-ulang untuk secara otomatis membuat duplikasi garis.

Langkah 11
Tekan ctrl+T dan putar layer 60 derajat. Seleksi sebagian garis yang ada di atas dan beri layer mask.


Langkah 12
Turunkan opacity layer ke 10%.

Langkah 13
Tahan alt lalu geser garis-garis tadi ke bawah untuk membuat duplikasinya.

Langkah 14: Menambahkan Judul 2
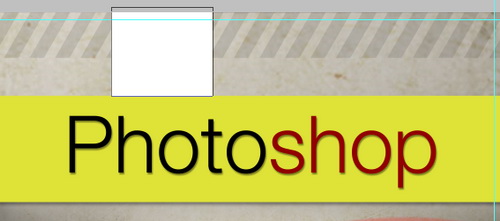
Dengan tool rectangle buat lagi shape di atas tulisan Photoshop. Gunakan warna putih.

Langkah 15
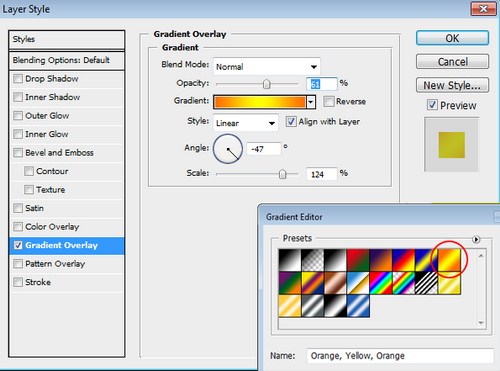
Klik ganda shape dan tambahkan layer style Gradient Overlay. Dari daftar gradient pilih tipe Orange, Yellow, Orange.

Langkah 16
Tuliskan 105 di atas kotak.

Langkah 17
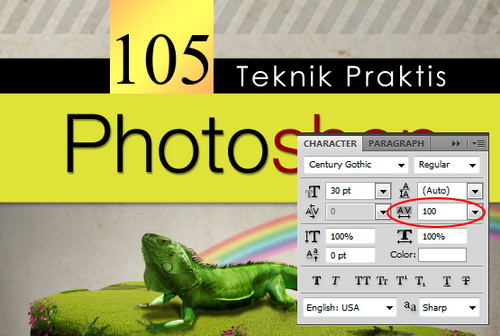
Tulis juga Teknik Praktis di sebelah 105. Saya menggunakan font Century Gothic dan menaikkan nilai tracking untuk memperbesar jarak antar karakter.


Langkah 18
Di bagian bawah tuliskan nama pengarang buku, dalam hal ini saya. Untuk memperkuat kesinambungan desain digunakan warna yang sama dengan warna kotak di atas. Supaya mudah terbaca teks ini diberi sedikit drop shadow.

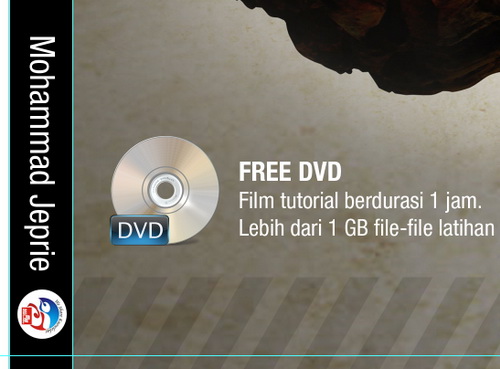
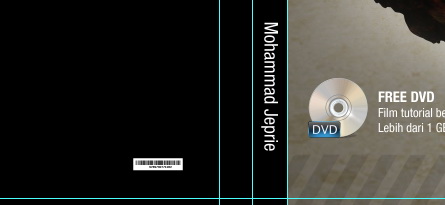
Langkah 19: Menambahkan Info DVD
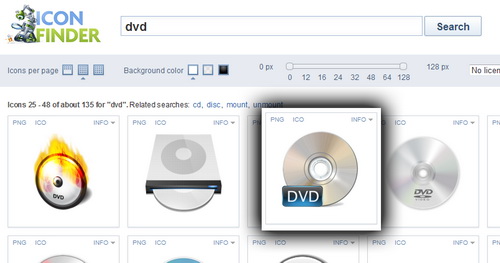
Buku ini juga disertai dengan DVD berisi file-file yang digunakan dalam projek buku. Tentu saja fitur ini perlu ditunjukkan pada pembaca. Buka iconfinderketikkan DVD dan download ikon DVD yang Anda sukai.

Saya memilih ikon ini karena ada ukuran besar, 512×512 px. Pastikan Anda men-download versi PNG jangan yang ICO.

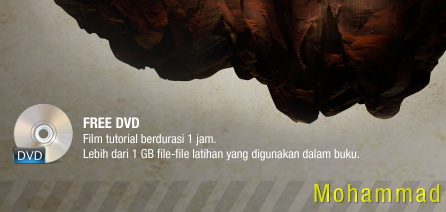
Langkah 20
Paste ikon ke kiri bawah cover. Buat juga tulisan yang menjelaskan fitur buku. Agar menarik, pastikan Anda menggunakan teks yang bervariasi. Dalam contoh di bawah, saya mengkombinasikan Helvetica bold dan regular.

Langkah 21: Menambah Logo Penerbit Elex
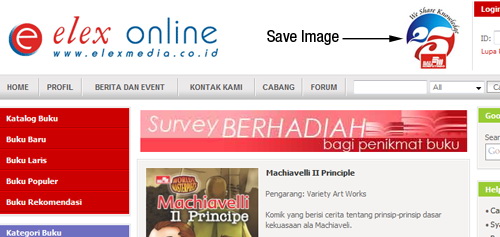
Sekarang saya butuh logo merah Elex Media, penerbit buku ini. Saya bisa saja membuatnya sendiri karena cukup mudah, tapi saya ambil saja logo 25 tahun Elex Media dari elex online. Dari halaman web, klik kanan logo dan pilih Save Image.

Langkah 22
Simpan logo elex ke kiri atas cover. Untuk menghilangkan latar putih ubah blend mode layer ke Multiply.

Langkah 23
Buat layer baru di bawah logo. Buat seleksi lingkaran dan isi dengan putih untuk latar logo.

Langkah 24: Menambah Judul Tengah
Isi bagian tengah buku dengan shape hitam.

Langkah 25
Di bagian atas tuliskan judul buku. Tekan ctrl+T, dan putar teks 90 derajat agar mengarah ke bawah.

Langkah 26
Untuk bagian bawah tuliskan nama pengarang.

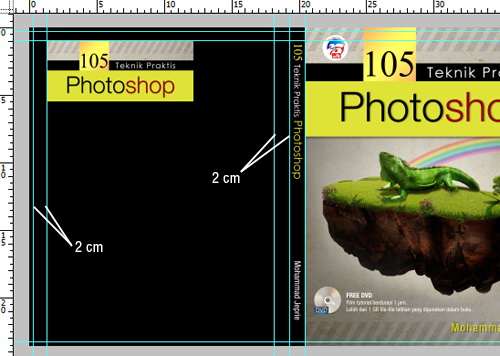
Langkah 27: Membuat Cover Belakang
Sembunyikan sementara layer logo Elex dengan klik ikon mata di depannya. Seleksi semua judul lalu tekan ctrl+shift+C untuk menyimpannya clipboard.

Langkah 28
Di cover belakang buat guide berjarak 2 cm dari sisi luar kertas. Tekan ctrl+Vuntuk mengeluarkan gambar judul yang tadi kita copy. Atur posisinya dan ukurannya agar ada di kiri atas.

Langkah 29
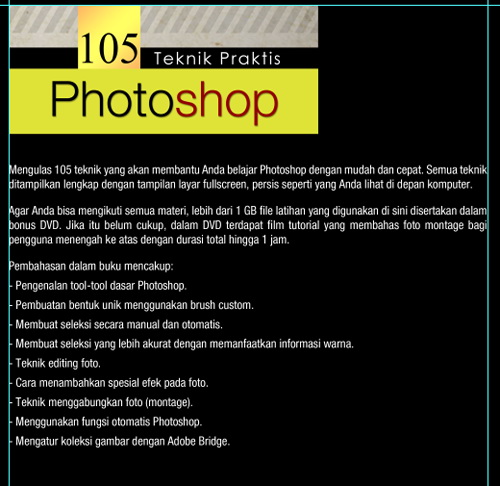
Copy teks berisi ringkasan buku dari sini. Aktifkan tool teks. Klik dan geser untuk membuat text box dan paste teks ke dalamnya.

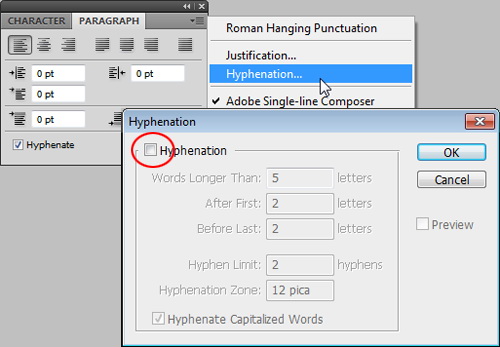
Langkah 30
Buka panel paragraph. Buka menu panel dan pilih Hyphenation. Kosongkan pilihan hyphenation agar teks tidak dipotong. Dengan pilihan ini teks yang ada di ujung baris akan ditampilkan seutuhnya.


Langkah 30
Dari panel Paragraph dan Character atur ukuran karakter dan jarak paragraf hingga terlihat rapi.

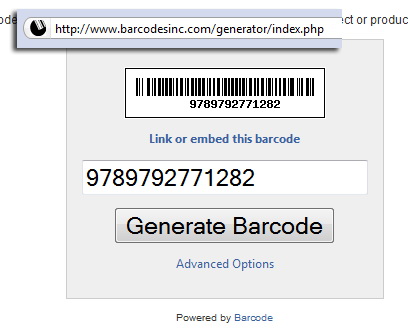
Langkah 31: Menambahkan Barcode Buku
Berikutnya, membuat barcode buku. Masuk ke situs ini dan masukkan angka 9789792771282 yang merupakan nomor ISBN buku saya. Klik tombol generate untuk secara otomatis membuat barcode. Klik kanan barcode yang dihasilkan lalu simpan gambar.

Langkah 32
Kita tinggal menempatkan gambar tadi ke bagian kanan bawah cover.

Langkah 33: Mock Up Buku dalam Tampilan 3D
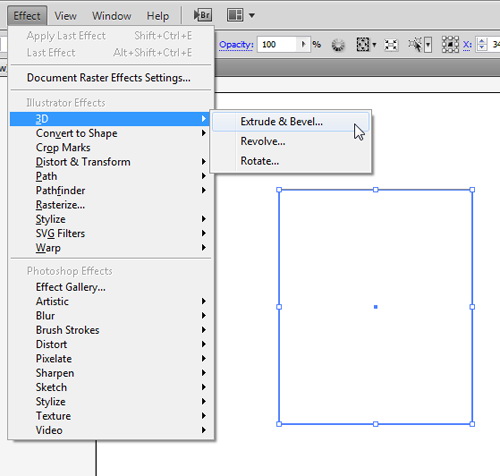
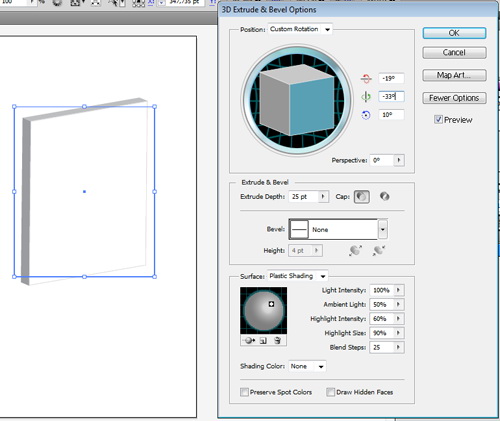
Pembuatan gambar cover sudah selesai namun akan lebih menarik jika kita juga membuat mock up (gambaran) buku dalam 3D agar klien bisa melihat hasilnya secara lebih realistis. Buka Adobe Illustrator. Buat kotak dengan ukuran 19 × 23 cm. Klik Effect > 3D > Extrude & Bevel.


Langkah 34
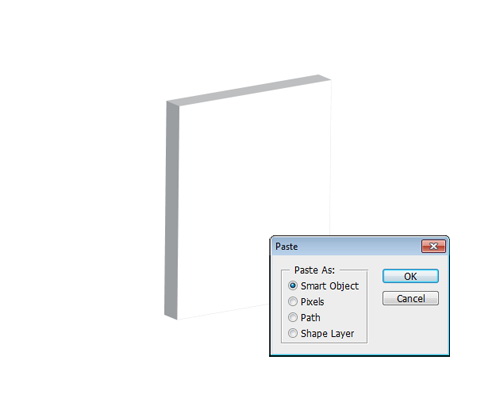
Copy kotak yang dihasilkan di Illustrator. Buat file baru di Photoshop dan paste kotak sebagai Smart Object. Kotak ini akan kita jadikan panduan bentuk buku.

Langkah 35
Kembali ke gambar cover. Seleksi cover depan dan tekan ctrl+shift+C.

Langkah 36
Paste cover depan (ctrl+V). Tekan ctrl+T, klik kanan dan pilih Distort. Geser titik-titik sudut hingga menempel ke bagian depan kotak. Lakukan juga hal ini dengan bagian tengah gambar.

Langkah 37
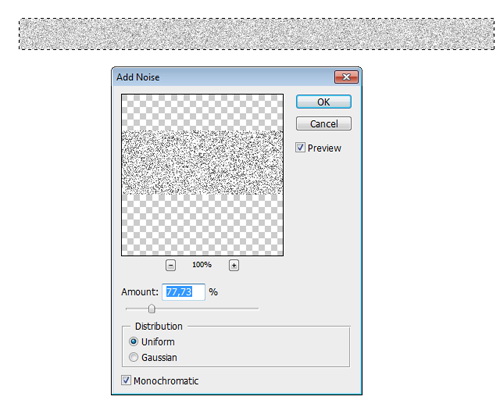
Untuk membuat garis-garis kertas di bagian atas, kita akan menggunakan bantuan filter. Buat seleksi persegi di layer kosong dan isi dengan putih. Klik Filter > Noise > Add Noise.

Langkah 38
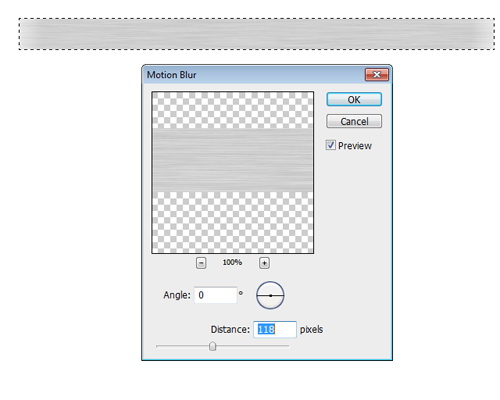
Klik Filter > Blur > Motion Blur. Gunakan nilai distance cukup besar dengan derajat 0.

Langkah 39
Seperti langkah sebelumnya, tekan ctrl+T, distort dan geser pojok-pojoknya hingga menempel ke bagian atas gambar.

Langkah 40
Buat layer baru di bawah buku. Buat seleksi dengan tool lasso poligon, siis dengan hitam lalu beri Gaussian Blur.

Langkah 41
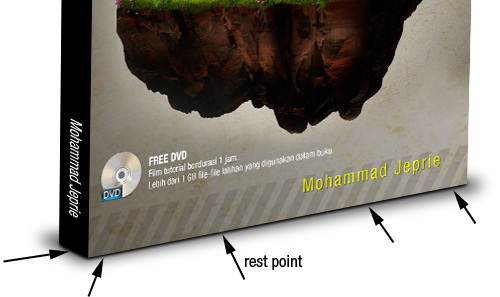
Zoom lebih dekat dan secara manual lukis rest point yaitu area tempat buku menempel dengan lantai.

Langkah 42
Untuk latar buku, buat saja gradasi linear dari abu-abu ke putih.

Langkah 43
Di belakang buat lagi gradasi radial dari putih ke abu-abu.

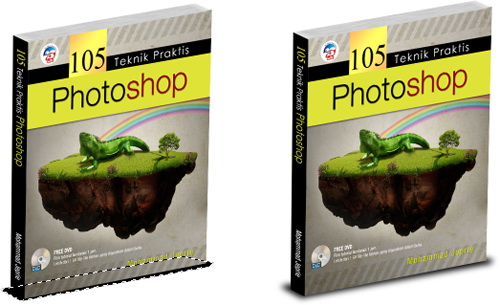
Hasil Akhir
Akhirnya, pembuatan cover dan mock up buku dalam tampilan 3D selesai. Anda bisa melihat gambar akhir keduanya di bawah, klik keterangan gambar untuk melihatnya dalam ukuran final.


Download Link
Download File PSD (6,9 MB)
No comments:
Post a Comment