Untuk tutorial kali ini saya akan memperlihatkan cara mendesain gambar abstrak menggunakan efek cahaya dan garis-garis geometris. Tutorial ini akan menggabungkan beberapa skill, mulai dari manipulasi foto, melukis manual dengan wacom tablet, melukis awan, dan membuat garis-garis geometris dengan Illustrator.
Preview
Berikut adalah hasil akhir tutorial yang akan kita peroleh.

Detail Tutorial:
- Program yang digunakan: Photoshop dan Illustrator
- Lama Pengerjaan: 1 jam
- Tingkat Kesulitan: Menengah
Resource yang Dibutuhkan
Untuk tutorial ini, Anda membutuhkan source berikut:
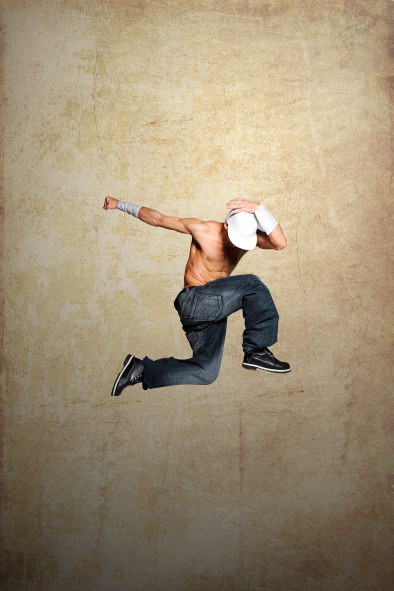
- Dancer dari jaffar-style.
- Balon Udara dari Photodream-stock.
- Brush awan dari Ryoku15.
- Brush Debris dari zigabooooo.
- Tekstur Grunge dari Princess-of-Shadows.
- 50 Line Brushes dari 1stwebdesigner. (Jika tidak memiliki Illustrator)
Tutorial
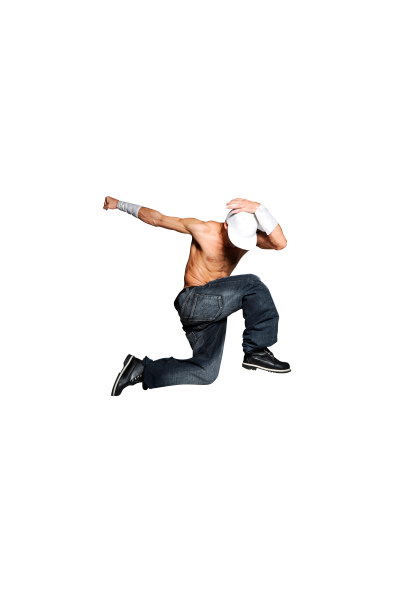
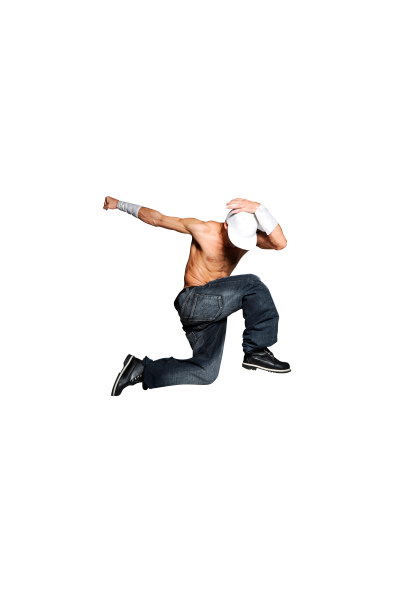
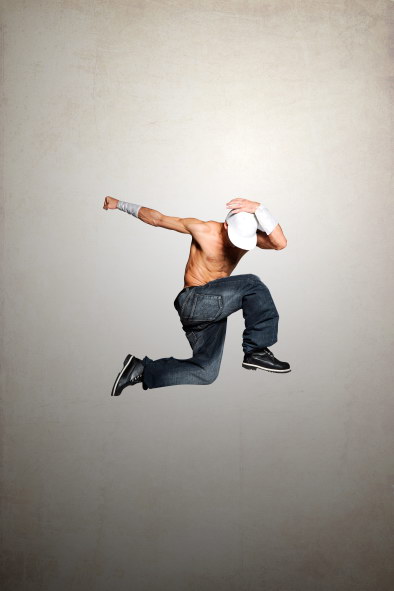
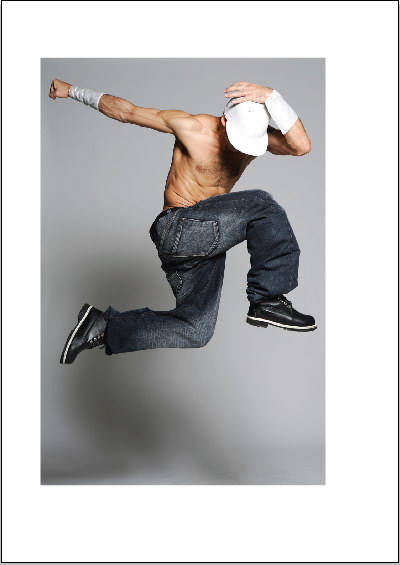
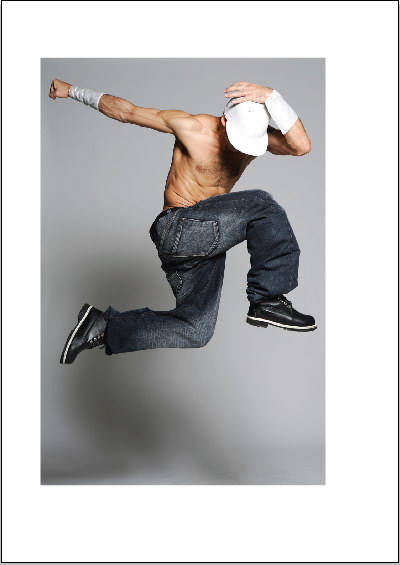
Langkah 1: Mengambil Model
Langkah 2
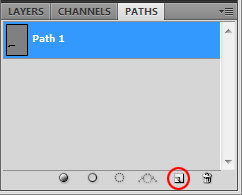
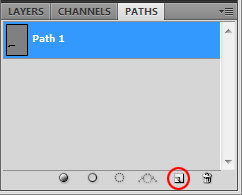
Untuk menyeleksi model seperti ini, cara terbaik adalah menggunakan path. Lupakan tool marquee, lasso, apalagi tool seleksi otomatis. Buka panel Paths, klik ikon New Path untuk membuat path baru. Dengan tool pen klik sedikit demi sedikit untuk membuat path mengelilingi model. Untuk menghasilkan seleksi yang rapi, pastikan untuk membuat path di dalam model tidak di luarnya. Dengan cara ini, tidak akan ada latar yang secara tidak sengaja terambil.
Proses seleksi seperti ini, menggunakan Path memakan waktu cukup lama. Sayangnya, banyak pemula yang menganggap remeh teknik ini dan lebih suka mengambil cara pintas. Padahal, berdasarkan pengalaman saya, ini adalah cara yang digunakan para professional. Hasil terbaik diperoleh dengan cara manual!










Langkah 3
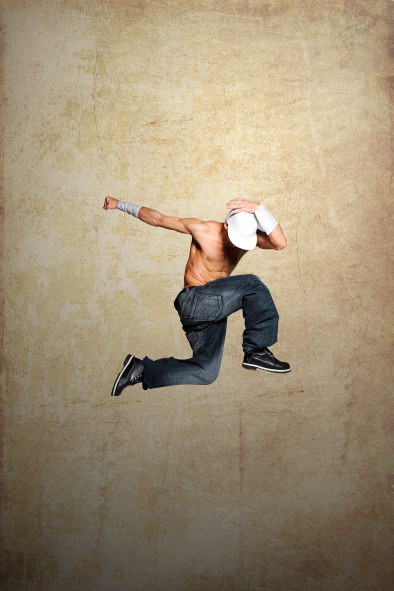
Ubah path menjadi seleksi dengan menekan Ctrl + Enter. Tekan Ctrl + C. Buat file baru dengan ukuran A4. Tekan Ctrl + V. Posisikan model di tengah-tengah kanvas.


Langkah 4: Mempersiapkan Latar
Langkah 5
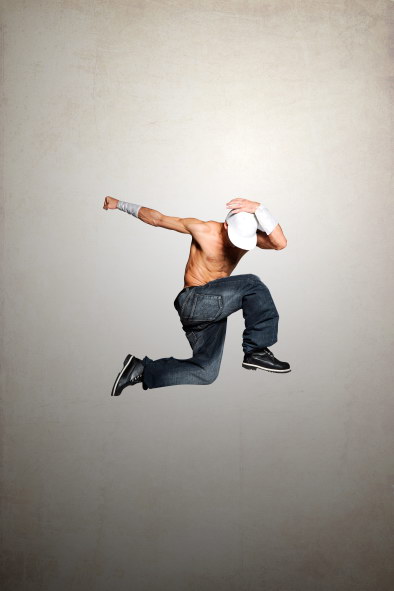
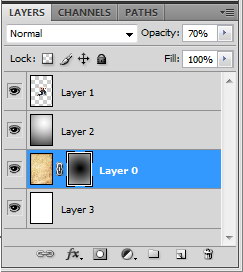
Buat layer baru di belakang model dan isi dengan gradasi dari putih ke hitam. Atur posisi tengah gradasi hingga sesuai dengan arah cahaya pada model.


Langkah 6
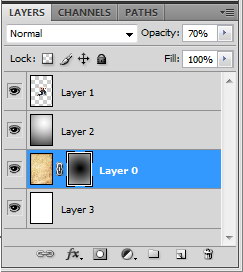
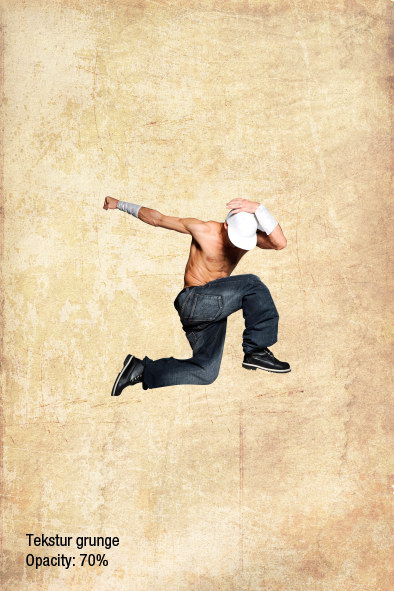
Saya menganggap tekstur grunge masih terlalu berlebihan. Tambahkan layer mask pada tekstur lalu isi dengan gradasi hitam ke putih. Ini akan menghilangkan sebagian tekstur.




Langkah 7: Menggambar Illustrasi
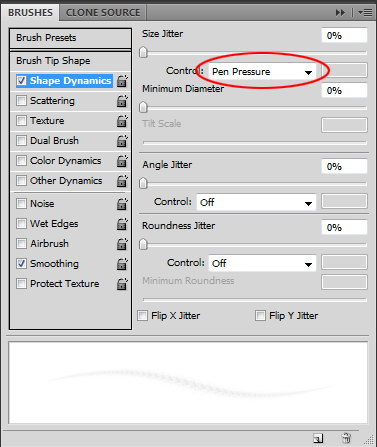
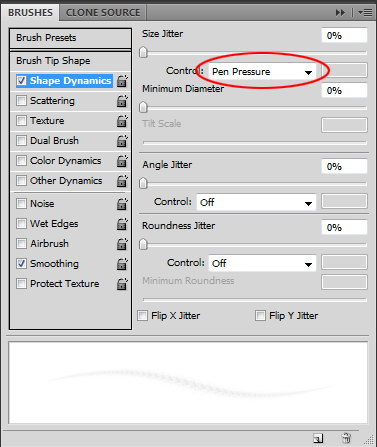
Jika Anda menggunakan wacom stylus, buka panel Brushes (F5) dan aktifkan Pen Pressure di Shape Dynamics. Ini akan membuat ukuran brush berubah secara otomatis mengikuti tekanan pen. Fitur ini sangat membantu ketika menggambar karena Anda tidak perlu mengganti ukuran brush secara manual. Jika Anda menggunakan mouse, ingat bahwa shortcut [ dan ] akan menurunkan dan menaikkan ukuran brush. Gunakan Shift + [ dan Shift + ] untuk mengubah dengan lebih cepat.


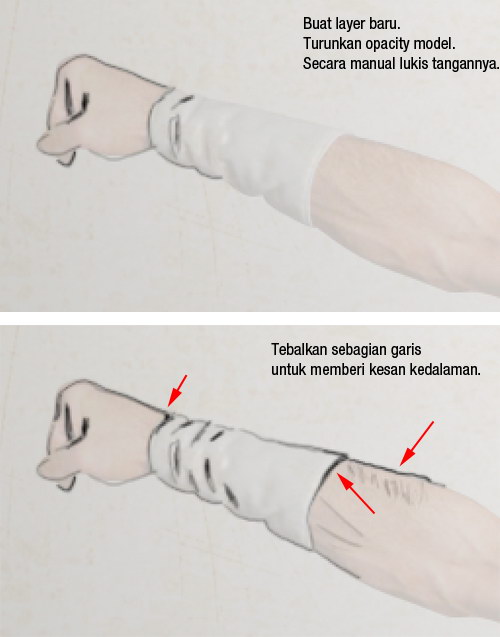
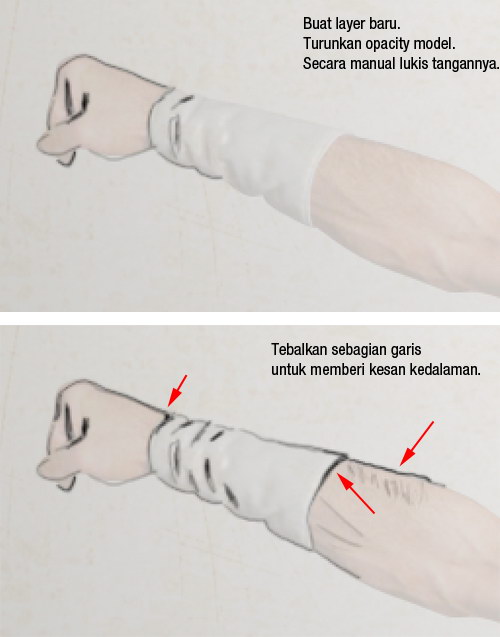
Langkah 8
Turunkan opacity gambar model dan buat layer baru. Lukis secara manual tangan si model. Untuk memberi kesan kedalaman, kita bisa menebalkan sebagian garis di sisi tertentu agar terlihat kontras.


Langkah 9
Aktifkan tool colorpicker, berbentuk seperti pipet. Kembalikan opacity model ke 100%. Klik warna pada model untuk memilihnya. Buat layer baru, simpan di bawah ilustrasi lalu mulailah menggambar dengan tool brush untuk menambahkan warna..


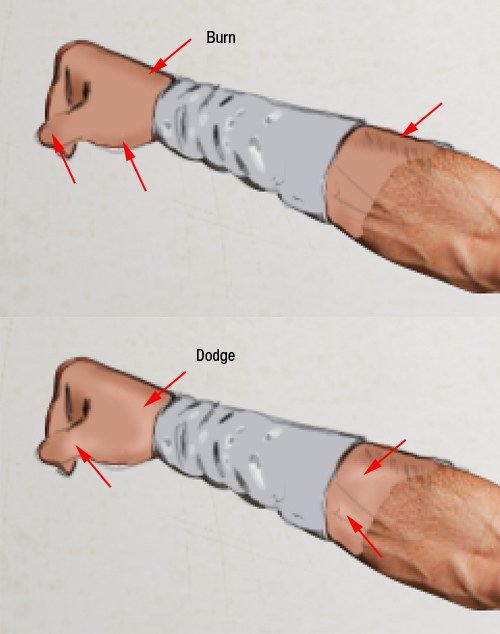
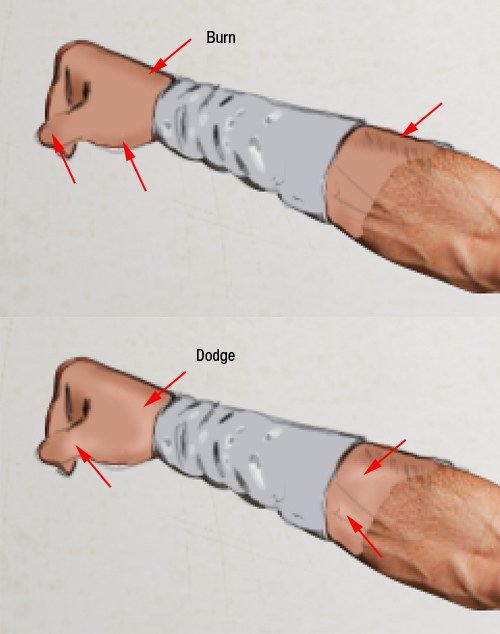
Langkah 10
Dengan tool burn dan dodge tambahkan kedalaman pada warna.


Langkah 11
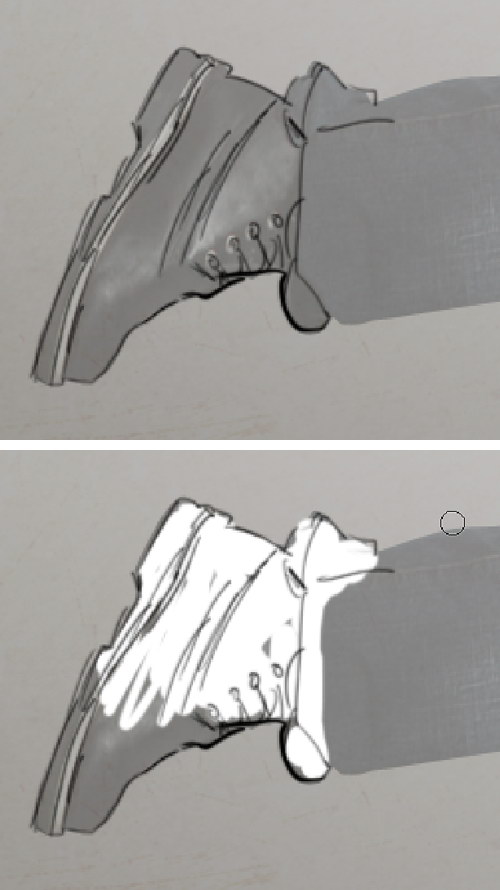
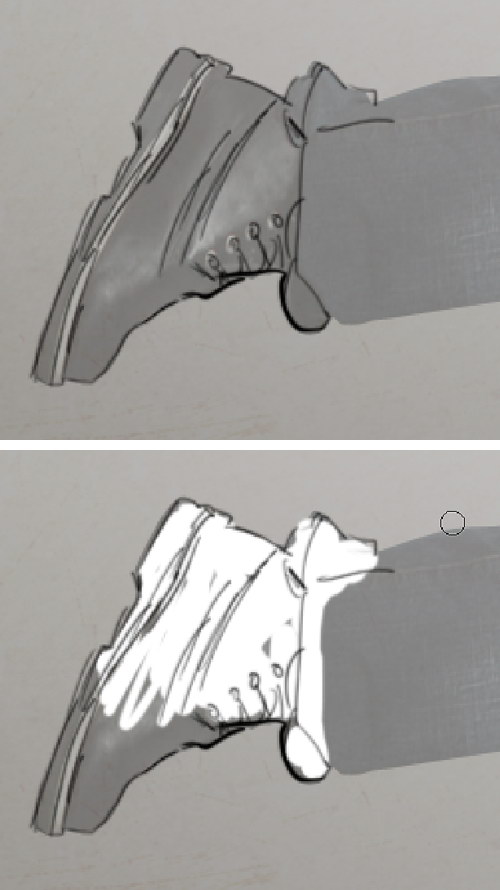
Lakukan proses yang sama pada sepatu dan sebagian celananya..


Langkah 12: Menggabungkan Illustrasi dan Foto
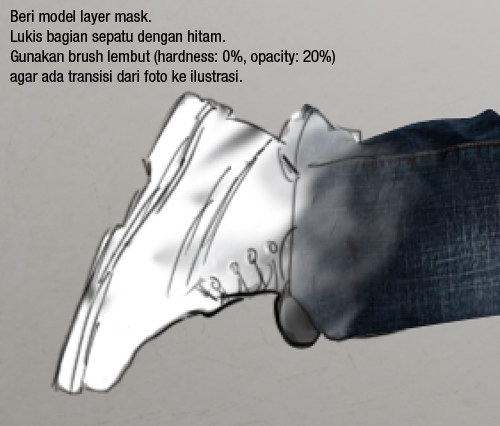
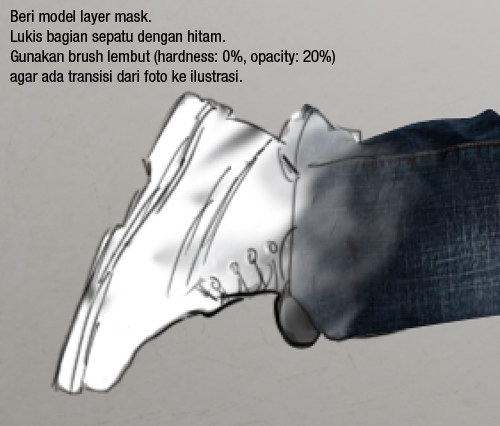
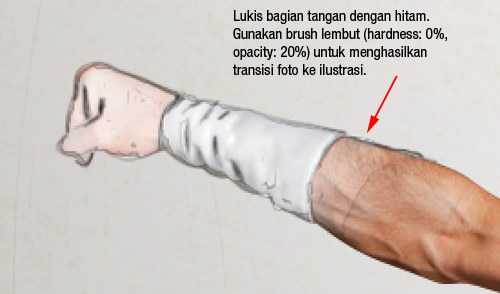
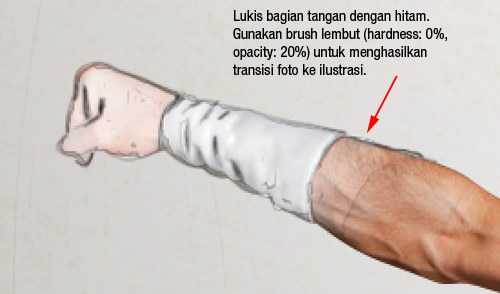
Pindahkan layer model ke atas illustrasi. Tambahkan layer mask pada model. Lukis hitam di atas tubuh model yang menumpuk dengan illustrasi. Dalam proses ini gunakan brush lembut (hardness: 0%, opacity: 20%) hingga muncul transisi halus dari foto ke illustrasi.


Langkah 13
Ulangi proses ini pada bagian tangan.


Langkah 14: Menambahkan Pecahan
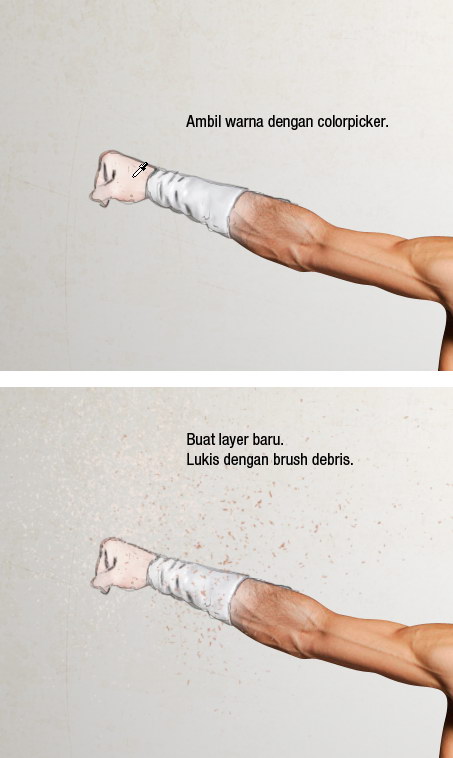
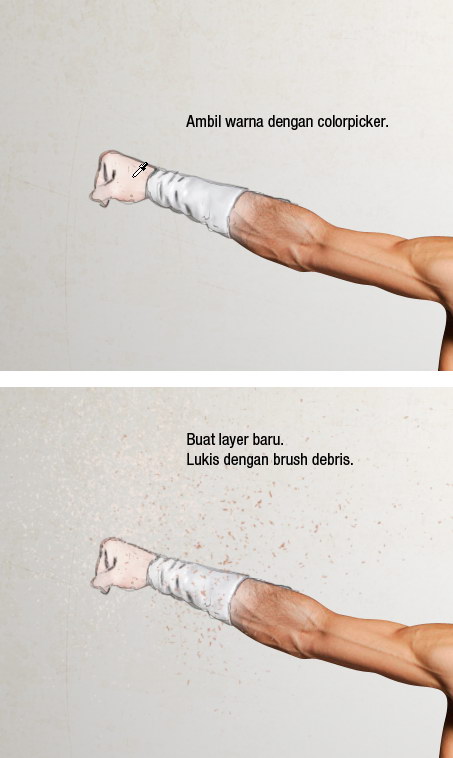
Ambil warna di tangan dengan colorpicker. Buat layer baru, ambil brush debrisdan lukis pecahan-pecahan acak.


Langkah 15
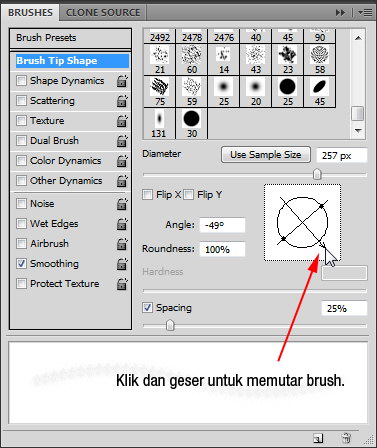
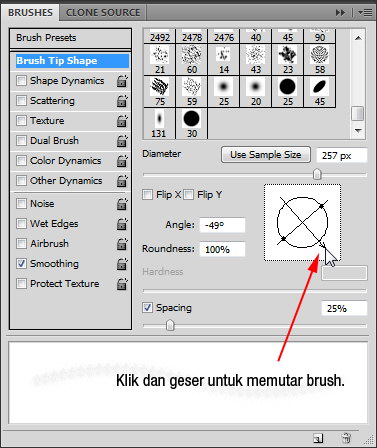
Penggunaan brush custom kadang menghasilkan pola. Untuk menghindarinya, kita bisa mengubah bentuk brush dengan klik dan geser preview brush di panel Brushes. Ulangi membuat pecahan-pecahan pada bagian gambar yang lain.




Langkah 16: Menggambar Awan
Langkah 17
Agar terlihat realistis, buat juga beberapa awan di belakang model.


Langkah 18: Memberi Efek Cahaya
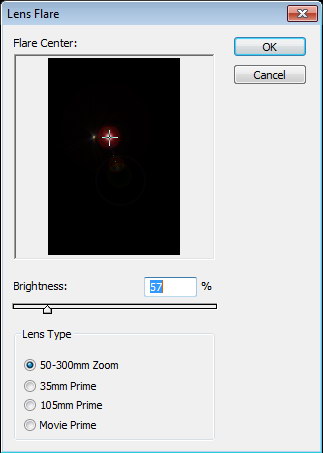
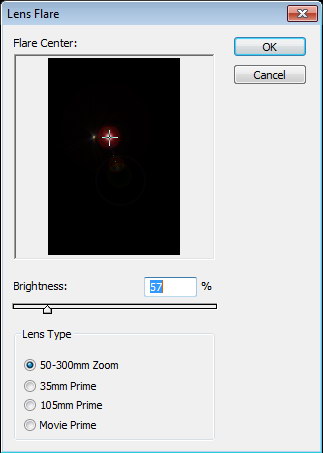
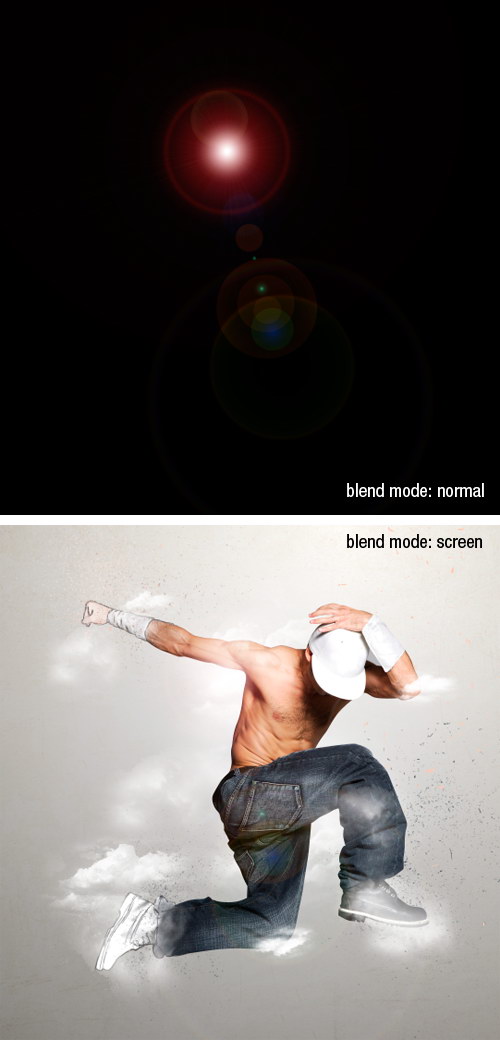
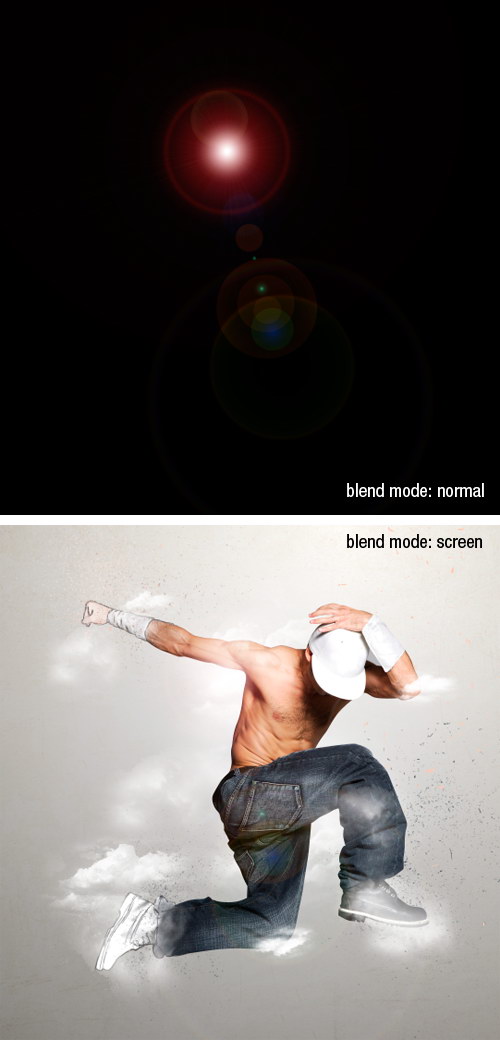
Buat layer baru dan isi dengan hitam. Klik Filter > Render > Lens Flare. Jangan gunakan brightness yang terlalu besar.


Langkah 19
Ubah blending mode layer ke Screen. Ini akan menghilangkan pixel-pixel gelap dan menyisakan efek cahaya.


Langkah 20
Ulangi proses ini. Buat setiap cahaya di layer terpisah, dengan cara ini kita bisa mengaturnya dengan mudah.


Langkah 21
Turunkan opacity setiap kilauan cahaya agar tidak terlalu mencolok. Sedikit tips, lens flare yang terlalu kelihatan memberi kesan amatir.


Langkah 22: Membuat Garis di Illustrator
Kita beralih ke Illustrator untuk membuat garis-garis. Jika Anda tidak memiliki Illustrator silakan ambil file brush yang saya buat untuk 1stwebdesigner di sinilalu langsung maju ke langkah 27.
Buat file baru. Ambil gambar dancer dan simpan ke atas kanvas. Pilih gambar dancer dan klik Object > Lock > Selection.


Langkah 23
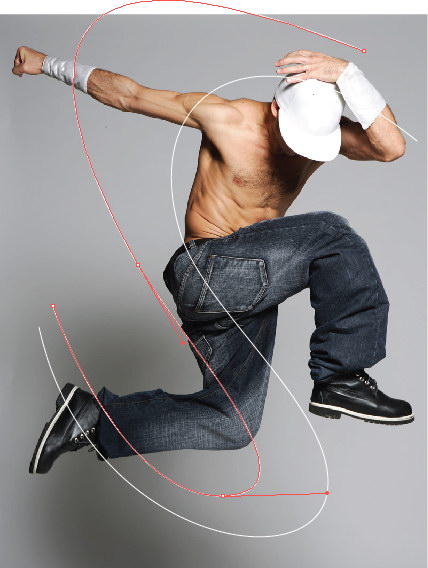
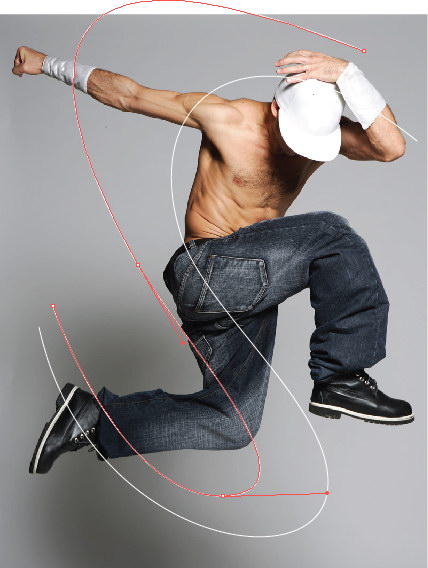
Dengan tool pen buat dua garis seperti di bawah.


Langkah 24
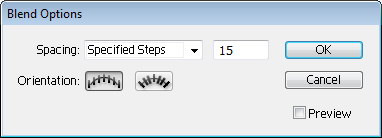
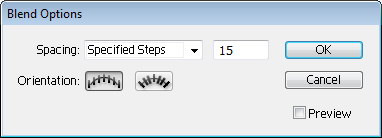
Klik Object > Blend > Blend Options. Aktifkan Spesified Steps: 15.


Langkah 25
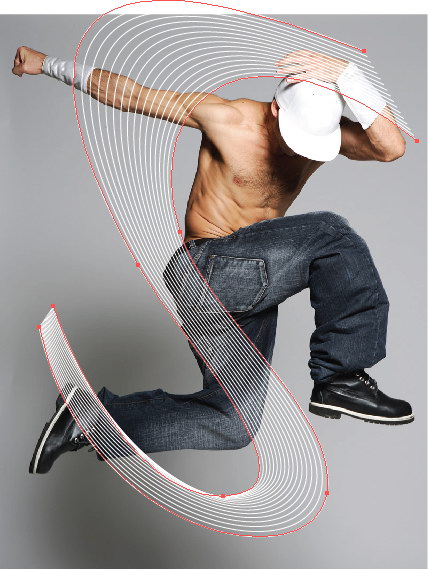
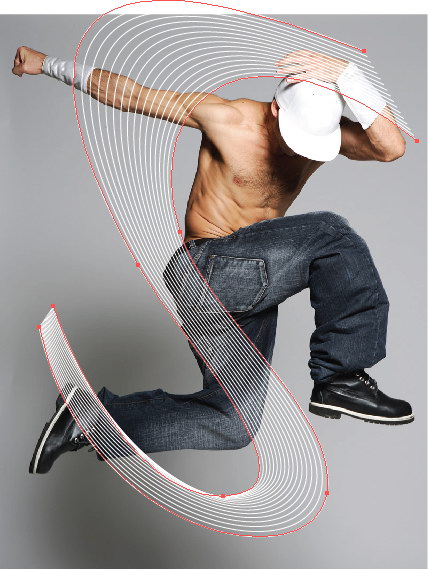
Seleksi kedua garis dan klik Object > Blend > Make. Pilih garis-garis yang baru kita buat, tekan Ctrl + C.


Langkah 26
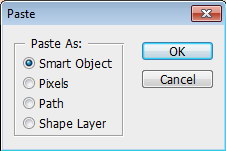
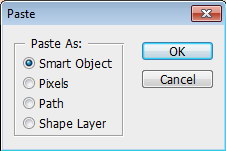
Kembali ke Photoshop. Tekan Ctrl + V. Pilih Smart Object untuk mempertahankan format garis dalam vektor. Dalam format vektor garis akan tetap terlihat tajam.




Langkah 27
Turunkan opacity garis ke 20%.


Langkah 28
Beri layer mask pada garis dan lukis ujung-ujung garis dengan hitam hingga secara gradual menyatu dengan latar. Lukis juga sebagian garis-garis yang ada di depan kaki dan tangan atur sehingga garis terlihat seperti mengelilingi model.


Langkah 29
Kembali ke Illustrator. Buat elips besar lalu elips kecil di dalamnya.


Langkah 30
Seleksi kedua elips dan klik Oject > Blend > Make. Seleksi garis dan tekan Ctrl + C.


Langkah 31
Paste (Ctrl + V) garis di Photoshop.


Langkah 32
Turunkan opacity layer ke 10%.


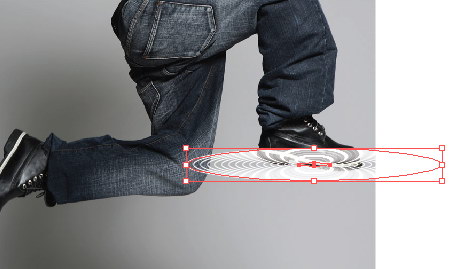
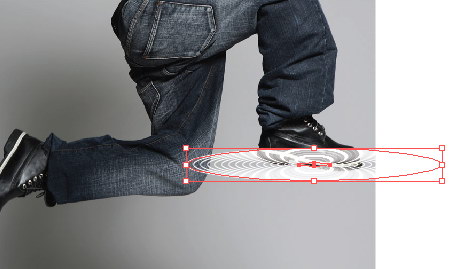
Langkah 33
Di Ilustrator buat dua lingkaran, kecil dan besar. Seleksi keduanya dan klik Object > Blend > Make. Copy lalu paste ke Photoshop.


Langkah 34
Tambahkan layer mask dan beri gradasi linear hitam ke putih untuk menyembunyikan bagian bawah garis.


Langkah 35
Kita turunkan lagi opacity layer ke 15%.


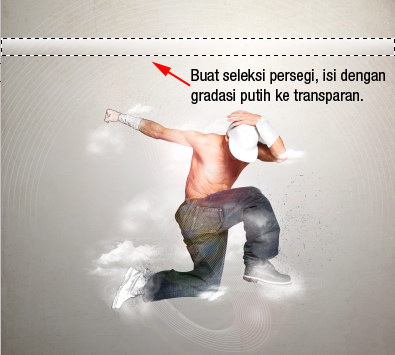
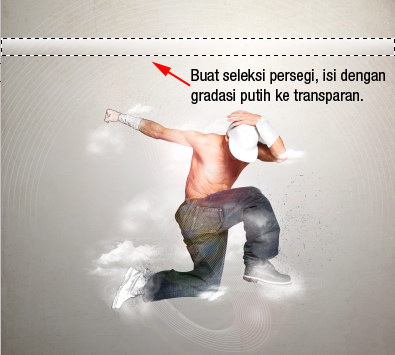
Langkah 36: Membuat Garis Cahaya
Buat layer baru. Buat seleksi persegi dengan tool marquee. Isi dengan gradasi putih ke transparan.


Langkah 37
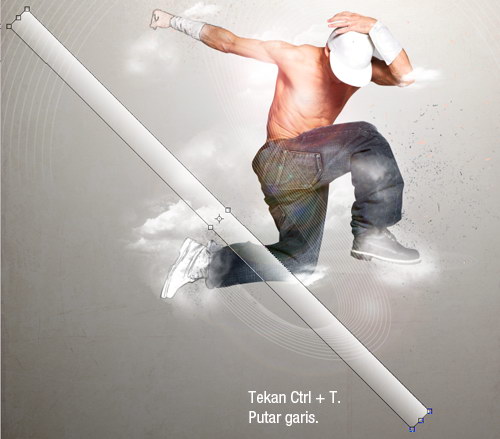
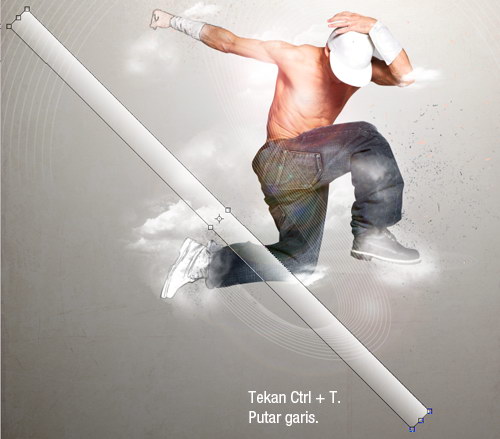
Tekan Ctrl + T lalu putar garis.


Langkah 38
Turunkan opacity ke 20%.


Langkah 39
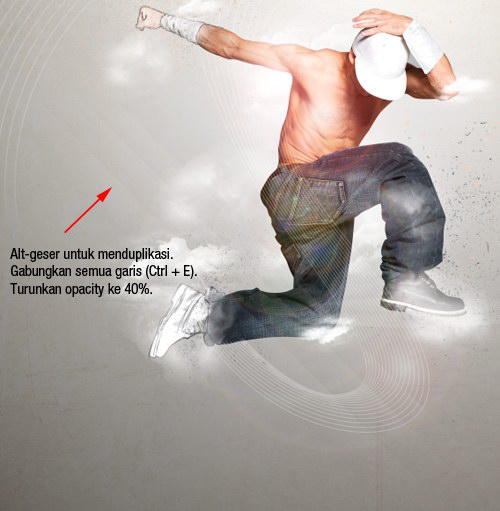
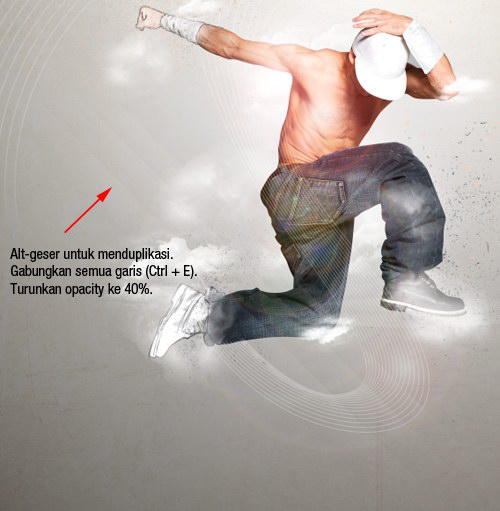
Sambil menahan Alt geser garis untuk menduplikasinya. Gabungkan semua layer garis dengan memilihnya lalu tekan Ctrl + E. Turunkan opacity layer ke 40%.


Langkah 40
Tekan Ctrl + J untuk menggandakan layer garis. Tekan Ctrl + T, klik kanan dan pilih Flip Horizontal.


Langkah 41: Menambah Balon Udara
Ambil gambar balon udara. Melihat dari latarnya yang biru seragam kita bisa menggunakan tool Quick Select. Klik dan geser langit untuk memilihnya. Ternyata seperti Anda lihat di bawah, walaupun latarnya biru semua, tool Quick Select tidak mampu membuat seleksi secara sempurna.


Langkah 42
Kita akan memperbaiki seleksi ini di mode Quick Mask. Tekan Q untuk memasuki mode Quick Mask. Lukis daerah yang tidak sengaja terpilih dengan hitam. Tekan Q untuk kembali lagi ke mode Normal. Karena saat ini yang terpilih adalah langit, bukan balon, maka tekan Ctrl + Shift + I untuk membalik seleksi.


Langkah 43
Simpan balon ke atas gambar. Saya menyimpannya di sisi kanan untuk menyeimbangkan komposisi gambar.


Langkah 44
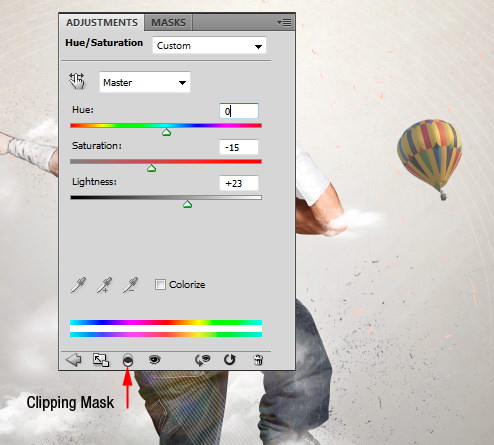
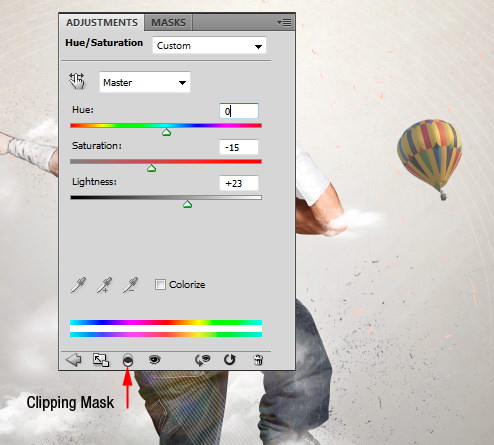
Gambar balon terlalu kontras, tidak cocok dengan sekitarnya. Di panel layers, klik ikon Add Adjustment Layer dan pilih Hue/Saturation. Turunkan nilai Saturation dan naikkan Lightness untuk mengurangi warna balon. Klik tombol Clipping Mask agar adjustment layer hanya mempengaruhi balon.


Langkah 45
Gambar awan di depan dan belakang balon udara.


Langkah 46
Sebagai langkah akhir, ambil tool crop dan buat kotak hingga diperoleh komposisi gambar yang bagus. Tekan Ctrl + Enter untuk mulai memotong.


Hasil Akhir
Inilah hasil akhirnya. Seperti Anda lihat di sini, kita menggunakan banyak efek cahaya tapi dengan opacity rendah. Gabungan dari setiap efek-efek inilah yang membuatnya menarik. Jangan tergoda untuk menggunakan efek cahaya yang sangat jelas terlihat, sering kali ini malah memberi kesan amatir, kecuali Anda Chuck Anderson. 
Semoga Anda menyukai hasil akhir tutorial ini, jangan sungkan untuk bertanya atau sekedar menyapa melalui kolom komentar di bawah.





No comments:
Post a Comment